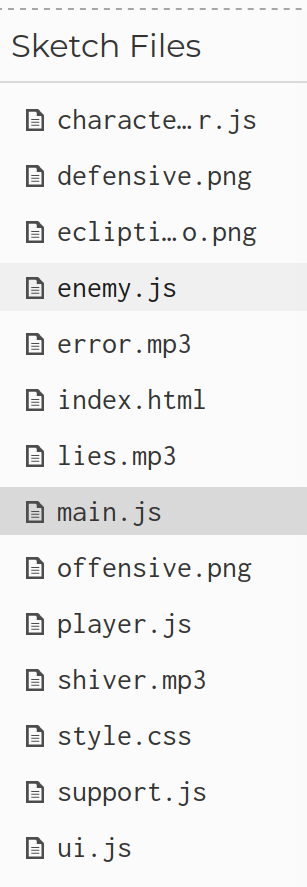
我认为你的blades.mp3文件并没有出现在你的草图文件中。我查看了你的草图文件列表,如下图所示,并没有找到这个音频文件:

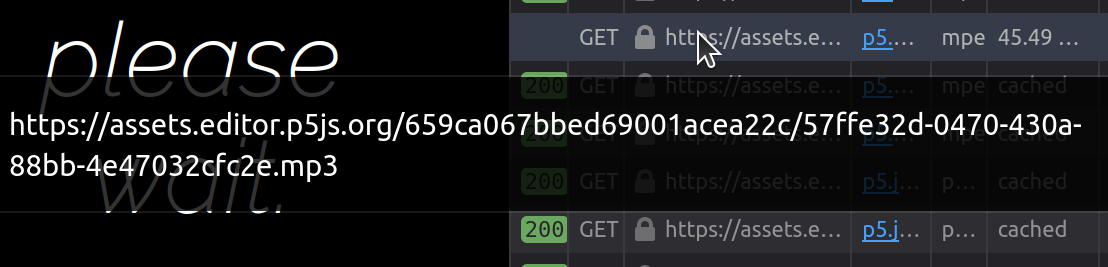
另外,从网络标签页抓取的信息来看,这个mp3文件没有成功加载(p5文件托管似乎为文件生成了一个UUID,但200响应一直没有到达,这使得调试变得更困难。你可以逐个替换loadSound()中的音频文件,使用已知可以正常加载的音频,来定位问题所在):

当我将那个问题文件替换为一个已知可以正常工作的音频文件,比如这样进行测试:
sounds = [
loadSound("lies.mp3"), // 将blades.mp3替换为测试用的lies.mp3
loadSound("shiver.mp3"),
loadSound("error.mp3"),
loadSound("lies.mp3"),
];
这样操作后,音频就可以正常加载并播放了。
另一种隔离问题的方法是直接在HTML中使用音频标签尝试加载该文件:
<audio src="blades.mp3" controls></audio>
如果这样做也不行,那说明问题不在于p5,而是音频文件本身有问题或URL不可访问。
遗憾的是,p5在加载音频时永远不会超时并给出合理的错误信息,这应该是它需要改进的地方。你完全可以为此提交一个改进的请求或是报告一个问题。以下是一个适合用于报告此问题的最小示例代码:
<iframe height="265" style="width: 100%;" scrolling="no" title="P5.js Audio Load Timeout Example" src="https://codepen.io/pen/embed/MoRwzg?height=265&theme-id=0&default-tab=js,result" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
See the Pen <a href='https://codepen.io/pen/MoRwzg'>P5.js Audio Load Timeout Example</a> by Anonymous User (<a href='https://codepen.io/'>@Anonymous</a>) on <a href='https://codepen.io'>CodePen</a>.
</iframe>
请注意,上面的代码示例链接是一个示意性展示,实际内容应根据具体情况调整。